Looking for Computer Science & Information Technology online
courses ?
Check my new web site: https://www.yesik.it !
Cet article est une première approche de l'utilisation de XML et CSS. Nous allons voir comment utiliser un navigateur moderne pour visualiser un document XML et lui associer une feuille de style.
| Objectifs | A la fin de ce tutoriel, vous saurez:
|
|---|---|
| Prérequis |
|
| Moyens |
|
Sommaire
XML
XML (the eXtensible Markup Language) est un format de document conçu pour représenter des informations structurées. Un document XML est principalement un document texte dont les différents éléments sont délimités par des balises. XML a été conçu par le w3c pour remplacer HTML, et dans l'optique d'un traitement automatisé des informations.
Pourquoi HTML ne suffit pas?
Prenons un exemple. Considérons le fragment de code HTML suivant et l'affichage qui pourrait être obtenu dans un navigateur:
| Source | Résultat | |
|---|---|---|
<p> <b>The Java EE 5 Tutorial</b><br />par Eric Jendrock, Jennifer Ball, Debbie Carson </p> <p> <b>Langue:</b> Anglais<br /> <b>ISBN-10:</b> 0321490290<br /> <b>Description:</b> -; </p> (note: en HTML, l'élément p dénote un paragraphe, br un saut de ligne et b du texte à afficher en gras) |
|
Pour un lecteur humain, il est évident que ce fragment décrit un livre dont le titre est The Java EE 5 Tutorial, dont les auteurs sont Eric Jendrock, Jennifer Ball et Debbie Carson, etc. Mais comment une machine pourrait interpréter ce document, par exemple pour extraire le nom des auteurs? On peut bien entendu envisager de chercher le motif:
<br />par
et considérer que ce qui suit est le nom des auteurs. Mais que se passerait-il si ce motif apparaissait ailleurs? Et si la présentation de la fiche change? Et comment différencier, par exemple, un auteur d'un traducteur?
Tous ces problèmes viennent de l'absence de sémantique des éléments HTML employés. En d'autre terme, ils n'ont pas de signification dans le domaine d'application: ils servent juste à exprimer comment afficher le document, mais pas ce que représente le document. Or c'est justement ce que permet XML: définir des éléments qui ont un sens dans le contexte d'une application donnée.
Anatomie d'un document XML
Note: nous ne verrons ici que les caractéristiques principales d'un fichier XML. Pour une référence complète, vous vous reporterez aux spécifications officielles de XML 1.1.
Considérons le document XML suivant:
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- Un document XML qui décrit un livre -->
<book lang="en_US">
<title>The Java EE 5 Tutorial</title>
<authors>
<author id="boss">Eric Jendrock</author>
<author>Jennifer Ball</author>
<author>Debbie Carson</author>
</authors>
<isbn>0321490290</isbn>
<description />
</book>
Dans l'exemple ci-dessus, on voit trois types de balises:
- <? ... ?>
- pour les instructions de traitement,
- <!-- ... -->
- pour les commentaires,
- <type> ... </type> (parfois abrégé en <type />)
- pour les éléments du contenu,
Instructions de traitement
Le rôle des instructions de traitement (Processing instruction) est de donner des indications à une des applications qui traite le document.
Ces instructions sont signalées entre <?appli et ?> (ou appli indique l'application). Par exemple:
| <?php print("hello"); ?> | Instruction destinée à PHP |
| <?xml version="1.0" ?> | Instruction destinée à toute application traitant le fichier XML (navigateur, par exemple) |
Notre document ne contient qu'une seule instruction de traitement: <?xml ... ?>:
<?xml version="1.0" encoding="ISO-8859-1"?>
On trouve généralement une instruction de ce genre sur la première ligne de tout fichier XML. Elle indique que le fichier doit être traité comme un fichier XML version 1.0 et que le texte de fichier est encodé selon la norme ISO-8859-1.
Commentaire
Un texte entre <!-- et --> est un commentaire. Les commentaires peuvent apparaître n'importe où dans le fichier en dehors d'une balise. Il ne sont pas interprétés.
<!-- Un document XML qui décrit un livre -->
Contenu
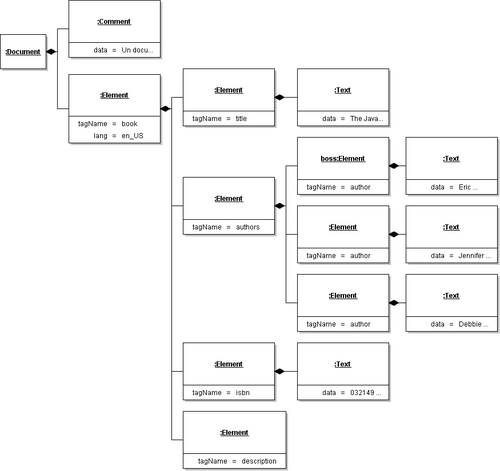
Le contenu d'un document XML forme ce que l'on appelle l'arbre du document. Le nœud qui représente le document se trouve à la racine, et à partir de ce noeud, l'arbre se ramifie avec d'autres noeuds qui représentent le contenu du document.
Elément
Un élément est délimité par une balise d'ouverture (<typeDeLElement>) et une balise de fermeture (</typeDeLElement>):
<title>The Java EE 5 Tutorial</title>
Un élément peut contenir du texte, d'autres éléments, ou un mélange des deux. Un élément peut aussi être vide s'il ne contient rien (no texte, ni autre élément).
Elément vide
Un élément vide peut être abrégé en <''typeDeLElement'' />. dans l'exemple ci dessous les deux lignes sont absolument équivalentes:
<description></description> <description />
Attributs
Un élément peut posséder des attributs, c'est à dire des caractéristiques qui donnent des informations supplémentaires sur lui.
Les attributs sont indiqués dans la balise d'ouverture de l'élément. Ils possèdent un nom et une valeur qui doit toujours être indiquée entre apostrophes (') ou entre guillemets droits ("). Dans notre exemple, l'élément book possède un attribut lang dont la valeur est en_US.
<book lang="en_US"> <title>The Java EE 5 Tutorial</title> <!-- ... --> </book>
Tout comme pour les éléments, les attributs possibles et leur signification dépend du domaine dans lequel est utilisé le document XML.
Id
L'attribut id a un rôle particulier puisqu'il sert à identifier un élément dans le document. Par conséquent, il ne peut pas y avoir deux éléments du même document avec le même id.
<author id="boss">Eric Jendrock</author>
Cette notion d'identifiant à des équivalents dans d'autres domaines de l'informatique. Par exemple:
- clé unique en base de données
- ou identité d'un objet en programmation orientée objets.
Visualiser un document XML
- Copiez le texte du document XML d'exemple dans un nouveau fichier book.xml.
- Ouvrez ce document avec Firefox.
Normalement, vous devriez voir votre document dans le navigateur, assorti d'un avertissement:
Ce fichier XML ne semble pas avoir d'information de style lui étant associé. L'arbre du document est montré ci-dessous.
Notez:
- Que les instructions de traitement n'apparaissent pas (ce ne sont pas des éléments!)
- Qu'un petit moins (-) apparaît devant certains éléments et permet de les rétracter.
Invalide, valide et bien formé
Il existe trois sortes de document XML:
- Les documents invalides
- Ces documents ne respectent pas la syntaxe de XML. Ils sont inutilisables.
- Les documents valides
- Ces documents respectent la syntaxe de XML et ils respectent les règles spécifiques à leur domaine (par exemple, qu'un paragraphe peut contenir du texte, mais pas d'autres paragraphes).
- Les documents bien formés
- Ces documents respectent la syntaxe de XML mais ne précisent pas quelles règles permettent de les valider.
Firefox est capable de différencier un document XML bien formé d'un document invalide. Par contre, il ne sait pas vérifier si le document est valide.
- Modifiez votre document XML pour introduire une erreur de syntaxe (par exemple, en supprimant un caractère <).
- Rechargez votre document dans Firefox.
- Que se passe-t-il?
Associer une feuille de style
Maintenant, nous savons créer un document XML, vérifier qu'il est bien formé et l'afficher avec un navigateur. Mais il faut l'avouer, le résultat n'est pas très esthétique.
Le principe retenu par le w3 est de considérer que le document XML décrit des données, et que la manière dont ces données doivent être affichées est fournie dans un autre document, la feuille de style.
CSS
Le w3 a défini un langage pour créer des feuilles de style: CSS (Cascading Style Sheets).
CSS permet d'indiquer pour chaque élément du document, comment il doit être affiché. Voyons cela sur un exemple.
Créez le document book.css dans le même répertoire que votre fichier book.xml, et copiez-y le code suivant:
book {
display: block;
border: solid 1px black;
margin: 10px;
padding: 10px;
}
title {
font-weight: bold;
}
- Rechargez votre document XML book.xml dans votre navigateur.
- Voyez-vous un changement?
Pour que la feuille de style soit prise en compte, il faut donner au navigateur l'instruction de charger le document CSS. Nous allons donc modifier le début de notre document XML ainsi:
<?xml version="1.0" encoding="ISO-8859-1"?> <!-- Notre document utilise une feuille de style --> <?xml-stylesheet type="text/css" href="book.css"?> <!-- Un document XML qui décrit un livre --> <book lang="en_US"> ...
- Rechargez votre document XML book.xml dans votre navigateur.
- Voyez-vous un changement?
Si tout se passe bien, à la place de l'arbre du document vous devriez voir apparaître:
The Java EE 5 Tutorial Eric Jendrock Jennifer Ball Debbie Carson 0321490290

Remarque:
Dans l'instruction de traitement xml-stylesheet, le nom book.css permet de localiser la feuille de style. En fait, ce nom est un URI. Ici, cet URI se résume juste au nom du fichier: le navigateur va alors chercher ce fichier au même endroit que le document hôte.
Mais rien n'empêche d'indiquer un chemin, ou même une URI absolue. Les deux instructions de traitement suivantes seraient tout aussi valides:
<?xml-stylesheet type="text/css" href="../book.css"?>
<?xml-stylesheet type="text/css" href="http://some.site.com/styles/book.css"?>
La première irait chercher la feuille de style dans le répertoire parent du document hôte. La seconde téléchargerait la feuille de style à l'adresse indiquée.
Ce n'est pas encore terrible, mais c'est un début. En modifiant la feuille de style, on peut changer la manière dont chacun des éléments est affiché.
- Ajoutez le code suivant à votre fichier book.css:
isbn {
display: block;
color: #0000FF;
}
- Qu'est-ce qui change?
A vous de jouer!

Note:
A tout moment, vous pouvez vérifier la conformité de votre feuille de style à la norme CSS niveau 2.1 en vous rendant à l'adresse http://jigsaw.w3.org/css-validator/.
En cherchant dans les Spécifications de CSS essayez donc:
- d'afficher le titre en plus gros (cherchez font-size)
- de changer la couleur de fond de la fiche (cherchez background)
- d'afficher les auteurs sous forme de liste à puces (consultez le chapitre sur les listes).